How To Add Blog On Navigation For Wordpress
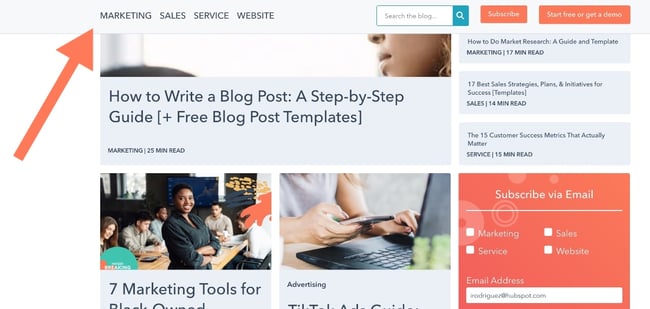
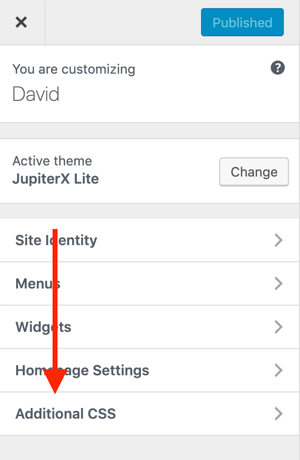
Sticky menus (or navbars) are now a staple in web design. But when they weren't, you'd have to scroll all the way to the top to navigate to another page. Naturally, this was inconvenient and clunky for users. A sticky header provides a seamless user experience, encourages deep site navigation, and helps visitors easily find the products and services they need — which will result in more revenue for you. In this article, we'll go over: By the end of this article, you'll be able to select the perfect theme with a built-in sticky menu, or build your own menu from scratch. Let's get started. A sticky menu — also called a fixed menu — is a static navigation bar that remains visible as a visitor scrolls up and down a webpage. Sticky menus are always accessible and help the visitor navigate your website much more quickly. They are now used widely across the web. Here's an example of a sticky menu, taken straight from HubSpot's blog homepage: As you can see, even if you scroll down the page, you can still access the marketing, sales, service, and website blogs. You can also subscribe to the blog or start a demo of the HubSpot CRM platform. Navigation is an important feature of any website. You want visitors to easily find and engage with your content while maintaining consistency with your website design. The same is true for a WordPress website. Whether you're running a travel blog, an online store, or a personal portfolio site, you want to ensure your website navigation makes it easier for users to find what they need and become subscribers or customers. Because good navigation enhances your user experience, you can improve dwell time, a critical SEO factor. When visitors browse your website, you want to provide them with easy access to your content. Some visitors find it burdensome to scroll back to the top of a page to navigate a website. Sticky menus provide a simple solution to this annoying (and time-consuming) problem. With a fixed navigation bar, visitors can quickly find what they need. It enhances the website experience and entices the visitor to consume more content, resulting in lower bounce rates. With a sticky navbar, you can also: The best part is that you can create a sticky navbar for both your primary and secondary navigation menus — no need to choose between the two. There are a few types of sticky headers that you could use on your site. Let's go over the available options. The type of sticky header you choose for your site depends on your current design and the type of business you own. Most websites would be best served by a top navbar. However, if you're a creative, you can have some fun with the placement and put it on the left or right. Now, it's time to set up a sticky header menu on your website. If you have technical skills, start with the CSS method. If you don't feel comfortable changing code, you can use a sticky navigation plugin instead. To create a sticky navbar using CSS, you'll want to manually add CSS code to your WordPress theme. We'll be using the position fixed. Follow the steps below. 1. Log into your WordPress dashboard. 2. Go to Appearance > Customize. 3. Click Additional CSS. See the Pen Sticky Menu Code by HubSpot (@hubspot) on CodePen. 5. Replace #website-navigation with the CSS class or Id of your navigation menu. (Learn how to find your CSS class or Id here.) 6. Click the blue Publish button. 7. Refresh your website to see your sticky menu. If you don't want to code your sticky menu, you can use a plugin instead. WordPress plugins make it easy for you to add sticky menus, since no coding experience is required. Check out the three plugins below to get started. myStickymenu is a popular plugin for creating custom sticky menus. Your visitors will reach your navigation menu without wasting any time. To create a sticky navbar using myStickymenu: Sticky Menu (or Anything!) on Scroll allows you to create fixed navigation bars, sidebars, and call-to-action boxes. There's also the option to limit your sticky menu to appear on specific screen sizes. To create a sticky navbar using Sticky Menu (or Anything!) on Scroll: Hero Menu is a premium WordPress plugin for creating responsive sticky menus. Its drag-and-drop builder makes it easy to build every aspect of your navigation. You also can configure the menu's height, color, transparency, and font to fit your website. Learn more about the plugin and the setup process here. If you don't want to use CSS or install a plugin, you're in luck — you can install a theme that comes with a sticky navbar instead. Some WordPress themes come with ready-made sticky menus. Others offer widgets so you can make your menu sticky with a click of a button. Either way, you don't have to worry about adding code or installing a plugin. Here are our top recommendations for you to explore. Hello is a clean, lightweight theme specifically designed for Elementor, the leading WordPress page builder. The sticky header menu is listed as one of its many dynamic content features. You can add one to your site in a few clicks. Learn more about building a WordPress website using Elementor with HubSpot Academy's free course. Pricing: Free Image Source Salient Theme lets you create a stunning website with pre-built layouts. It's intuitive for beginner designers but robust enough for experts. With its front-end editing, Google Fonts integration, and demo importer tools, you can easily design a website that has a user-friendly sticky menu. Most Salient templates come with the sticky menu already activated. If it doesn't, you can activate it on your WordPress admin dashboard. Bonus: if you ever get tired of having a sticky menu, you can include a back-to-top button that allows users to get back to the header. Pricing: $60 one-time-fee Image Source Pro Theme is redefining the future of website development. The theme's header builder gives you the ability to create simple to complex sticky menus. The theme is dynamic, too, allowing you to create a full-width landing page without a menu. When users scroll down, the menu appears and sticks to the top of the page. Pricing: $69 one-time fee (Single Use License); $349 one-time fee (Unlimited Use License) Image Source X Theme is considered one of the best WordPress themes. With this theme, you can install a unique pre-built website with a sticky menu — like the demo shown above — in just a few clicks. Then you can configure each element of your sticky menu to the perfect size. You can also include a right-side sticky navigation menu to set your website apart. Pricing: $59 one-time fee Image Source Jupiter X offers 350+ pre-built websites for different business niches, including corporate, creative, and non-profit organizations. You also can create custom pages from scratch. Whether you select a pre-designed template or build one from scratch, creating a sticky header is simple. Pricing: $59 one-time fee Whether you're creating your sticky header by coding it using CSS, installing a plugin, or switching to a theme that offers the option, you should keep best practices in mind. Your sticky navbar should make your site easier, not harder, to use. Follow these tips to make your sticky menu as user-friendly as possible. To ensure users get the most out of your sticky menu, you'll want to choose colors that encourage users to click on the links and buttons in your navbar. The most important thing to keep in mind is that you shouldn't use completely different fonts or colors from the rest of your site. You want your navigation menu to still reflect your branding. For example, you might set the background to transparent, then choose a contrasting color from your color scheme for the links. Most themes and page builders will allow you to change the background color of your navigation bar or header through the theme options. However, if you didn't install a theme that allows you to customize your sticky menu colors, you can do so using WordPress's live customizer. Here's how: See the Pen Sticky Menu Code by HubSpot (@hubspot) on CodePen. We recommend using a tool such as Coolors.co to find a color that works for you. You can also set the color to transparent (rgba (0,0,0,0)). Adding your logo to your sticky menu is a simple way to keep your brand top-of-mind as visitors browse your content. This is particularly useful for businesses that want users to associate a specific pictorial mark or symbol with their brand. One example would be the Nike checkmark in Nike's sticky menu: Notice how Nike doesn't use its brand name in its menu, which sticks to the top of the screen when users scroll back up. Here's how to add a logo icon to your sticky navbar in WordPress. Make sure the logo is small enough to fit in your sticky menu. Otherwise, it will hang over the edge and obscure part of the page as users scroll. We recommend dimensions less than 100px x 100px for square logo symbols. You don't want to overcrowd your sticky menu with too many options. When narrowing down your selection, consider what items are most relevant to your unique visitors. On an ecommerce site, for example, a shopping cart icon will be more important to include in the navigation menu than a link to the About page. If you run a general business website, here's an example of the menu items you could include: If you're an ecommerce retailer, here's an example of the menu items you could include: If you're a freelancer, you could include the following items in your sticky menu: Since you'll have less space to work with on mobile, you'll want to create a menu specifically for smaller screen sizes. On a smaller screen, you'll want to reduce the font size and hide more menu items. Or you might consider hiding the header when people scroll down the page, and making it appear when people scroll up. These are just a few choices you can make when designing navigation for mobile. Maximizing real estate in your navigation menu is essential, no matter what device you're designing for. But it's a balancing act: You want to use space effectively without compromising the user experience. One way you can save room while still meeting your visitors' expectations is by replacing the search text field with a magnifying glass icon. This is a win-win: Visitors that prefer searching over browsing still have the option to do so, and you can now add another list item to your menu. While some animations can be distracting, others can help improve your website navigation. For instance, you could make the navbar transparent when the page first loads. That way, it doesn't distract from the featured slider or heading. But if a visitor hovers over the menu, the navbar transitions from a transparent background to a white solid color. That way, they can easily see and click on the navigation links. Adding a hover animation to your sticky navigation menu is easy using CSS. But first, double-check that your theme or page builder doesn't offer a hover option for your menu. Be sure to explore the entirety of your theme's settings prior to adding custom CSS. If you can't find the hover animation settings for your theme, here's how to add it in using CSS: See the Pen Sticky Navbar Hover Color by HubSpot (@hubspot) on CodePen. If the colors aren't changing on the live version of your site, clear your browser's cache. Your browser may be loading an older and outdated version of your website. If that doesn't work, add the !important property at the end of each line of CSS code. That should tell the site to override other settings and load your custom CSS. Experiment with variations of your sticky menu to find out what works best for your visitors. Change the color, the font size, and even the location of the menu. You can do so using an A/B testing plugin — that way you don't have to do it from scratch. Split test multiple variations of the menu before nailing down your final version. If you wouldn't like to do a formal split test, you can push one version of your menu live. If you stop getting clicks on your CTA button or bounce rate increases, change a single element in the sticky menu. Continue doing so until you've optimized every single element down to the font size. An appealing sticky menu will help visitors navigate your website and keep them engaged with your content. Use the examples below as a creative boost for creating your sticky menu. In this example, a shopping app wants to enable consumers to easily find unique fashion brands. The sticky menu is clearly designed with this purpose in mind. It provides four simple navigation links to find, discover, and filter brands and products. Recognizing the problem of a fixed navigation menu leaving less space for other content, this site opts for a minimal horizontal header. The navbar remains easily accessible without distracting from other important elements on the homepage. Journalism sites are meant to help you discover more content. This website's sticky menu is neatly organized by topics for eager readers to locate specific content more easily. This hair care brand doesn't miss out on the sticky navbar's real estate by featuring a highlighted "Take Quiz" button on the upper left side. On the upper right hand, you're enticed to begin earning rewards by signing up for an account. A nearly invisible vertical menu makes this clothing brand look modern and minimal. This menu's small type and transparent background offers users the bare minimum, keeping the focus on the products that are being sold. This website features a sticky horizontal header that collapses behind a hamburger button as the visitor scrolls. On the upper right hand corner, prominent social buttons invite you to follow the publication on social media. Unlike the examples above, this portfolio site features a sticky vertical navigation menu hidden behind a hamburger button. It's so out-of-the-way that it's almost as if it's not there. This format is ideal for creative businesses and portfolio sites. By remaining fixed and easily accessible to visitors no matter where they've scrolled on the page, sticky menus can enhance the visitor experience on your WordPress website. Take a few moments to create a sticky menu to improve your website's primary navigation. Whether you do it using CSS, a plugin, or a theme with a built-in sticky navbar, be sure to follow best practices so that your menu makes your site easier to use and increases conversions. Editor's note: This post was originally published in July 2019 and has been updated for comprehensiveness. 
What is a sticky menu?

Why add a sticky menu to your website?
Types of Sticky Headers
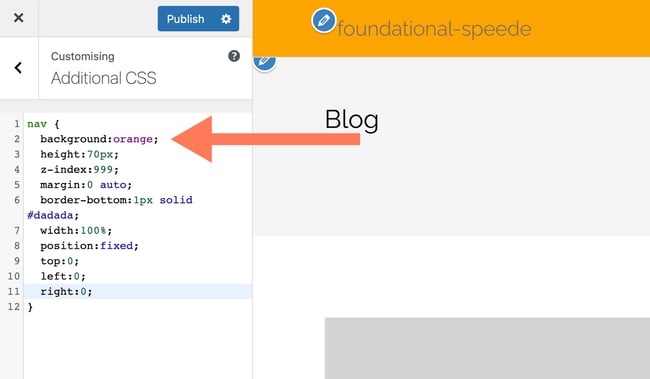
How to Create a CSS Sticky Navbar in WordPress

How to Create a Sticky Header Menu with a WordPress Plugin
1. myStickymenu

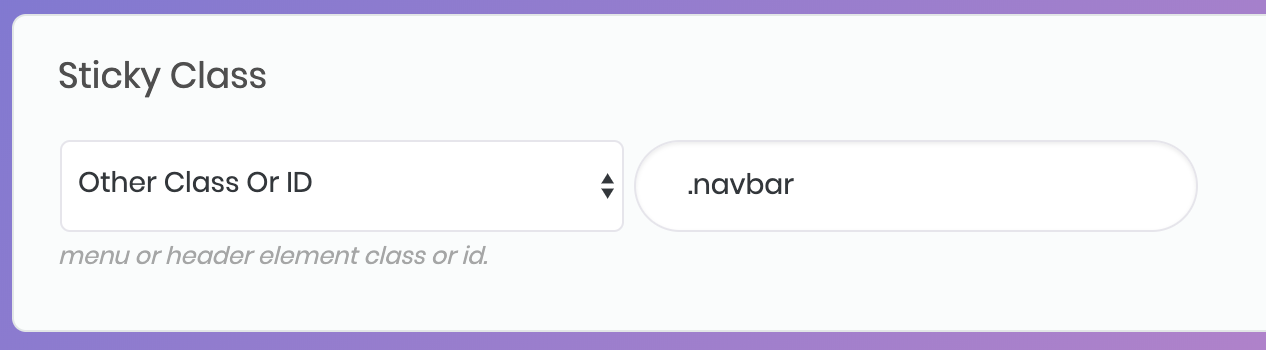
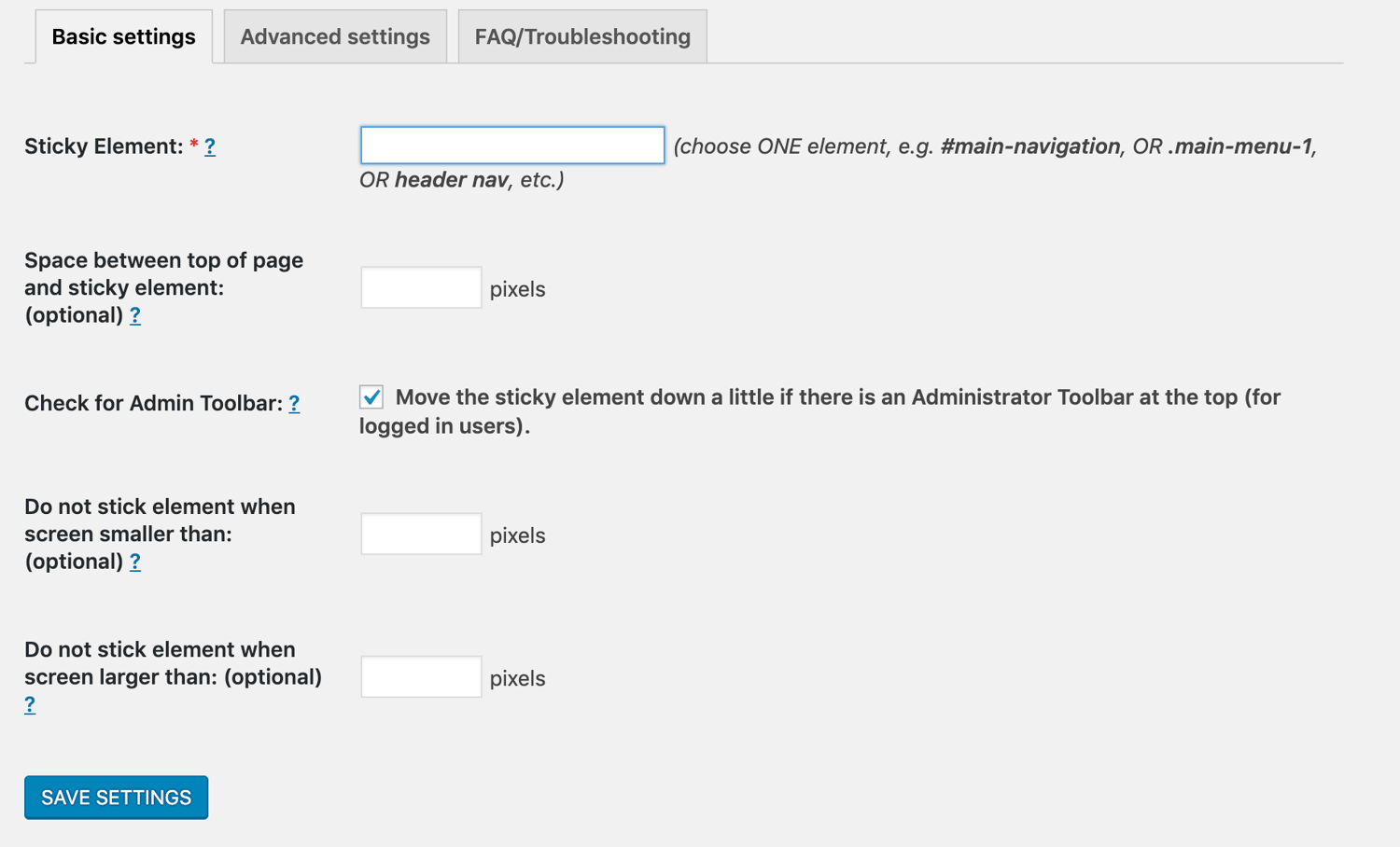
2. Sticky Menu (or Anything!) on Scroll

3. Hero Menu
WordPress Themes With Built-In Sticky Menus
1. Hello Elementor Theme

2. Salient Theme

3. Pro Theme

4. X Theme

5. Jupiter X

Sticky Menu Best Practices
1. Customize your sticky menu colors to reflect your brand identity.

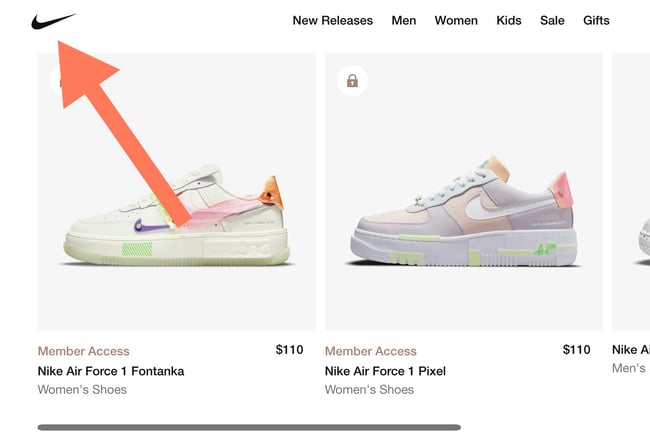
2. Add your brand's logo.

3. Only keep the most relevant menu items.
4. Create a custom sticky menu for mobile browsers.
5. Include a magnifying glass icon instead of a search text field.
6. Add a hover animation to the menu.
7. A/B test your sticky menu.
Sticky Navigation Examples
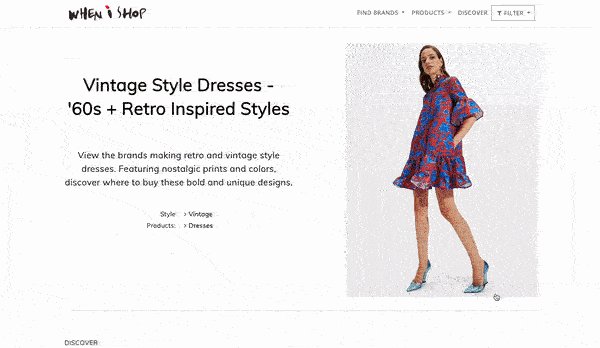
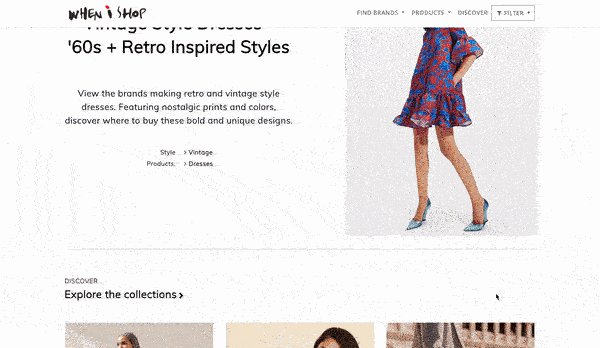
Easy-to-Reach Filter and Discover Buttons

Minimal, Elegant, and Clean

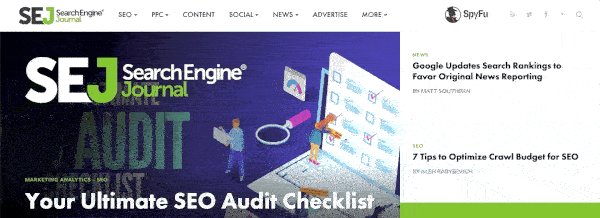
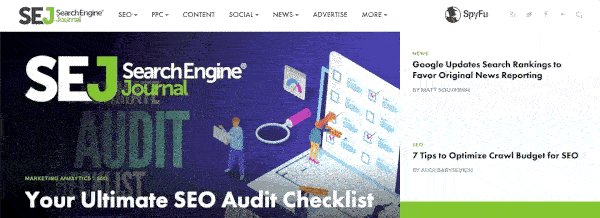
Topic-Rich Menu

Take the Quiz, Become a Customer

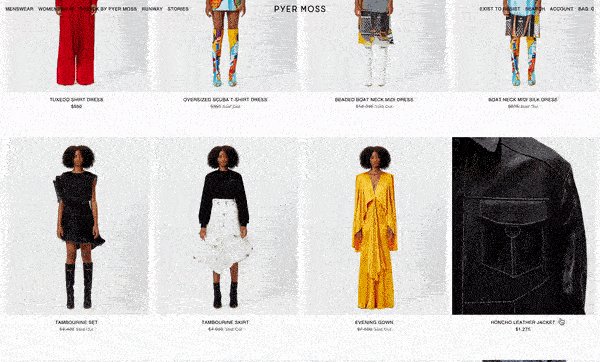
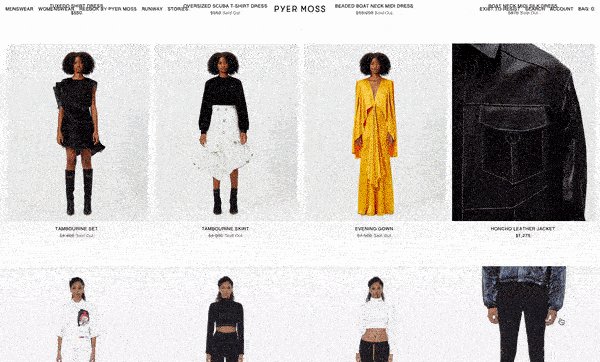
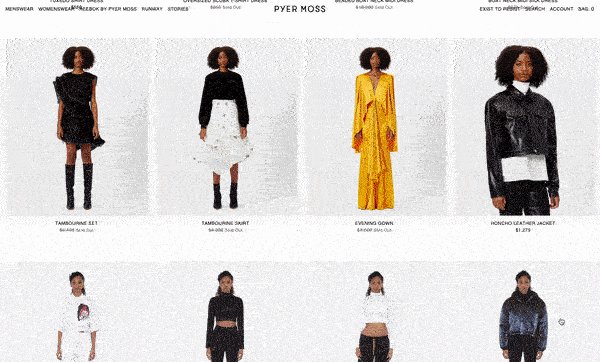
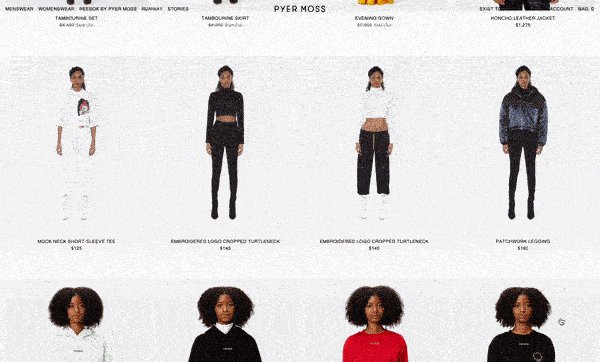
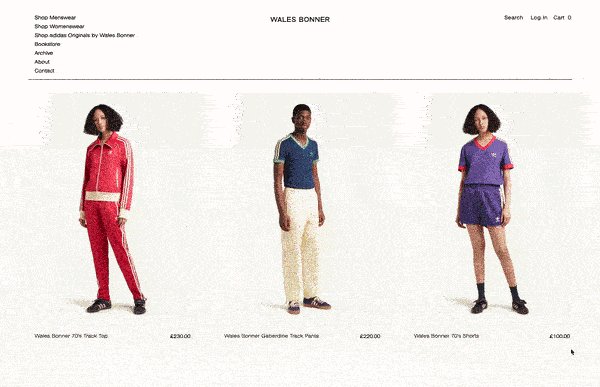
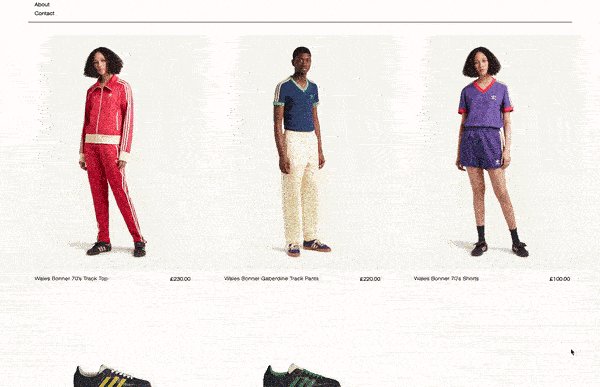
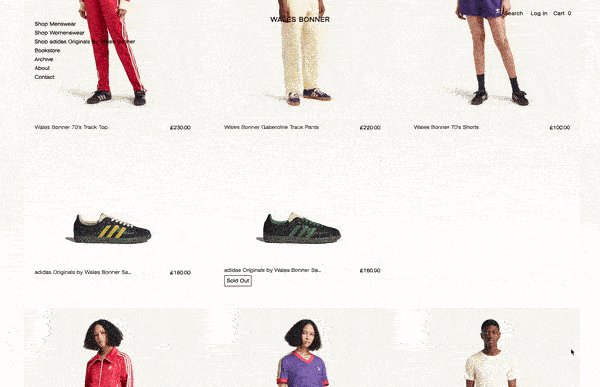
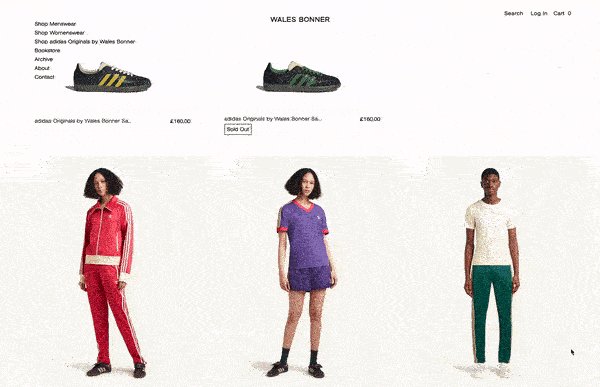
Vertical and Nearly Invisible

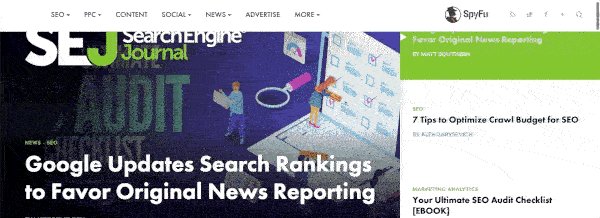
Follow Us On Social

The Menu That's Not a Menu

Create Your Own Sticky Navigation Menu


Originally published Nov 8, 2021 7:00:00 AM, updated November 09 2021
How To Add Blog On Navigation For Wordpress
Source: https://blog.hubspot.com/website/sticky-menu-wordpress
Posted by: thompsonwhirds.blogspot.com

0 Response to "How To Add Blog On Navigation For Wordpress"
Post a Comment